reveal.js
不多废话,直接进入正题。
Reveal.js是什么
一个使用HTML语言制作演示文稿的Web框架,支持插入多种格式的内容,并以类似PPT的形式呈现。
为什么要用 Reveal.js
优点
- 制作灵活、不限应用,只需修改
HTML文件 - 发布灵活、不限平台,只需打开
HTML文件 - 丰富的特性,支持过渡动画、代码高亮、视频背景、Markdown 语法、导出 PDF 等
- 极度轻量,占用空间和内存少
缺点
需要粗浅地掌握markdown以及html
但是跟着教程,十分钟搞明白,半个小时掌握基本用法不是问题。
怎么样用 Reveal.js
下载
进入reveal.js官网,进入下载界面,里面有详细教程,按照步骤操作即可。
除了下载教程之外,还有很多模块的介绍、教程和展示,比如 Media、Code、Math、themes、transitions 等等
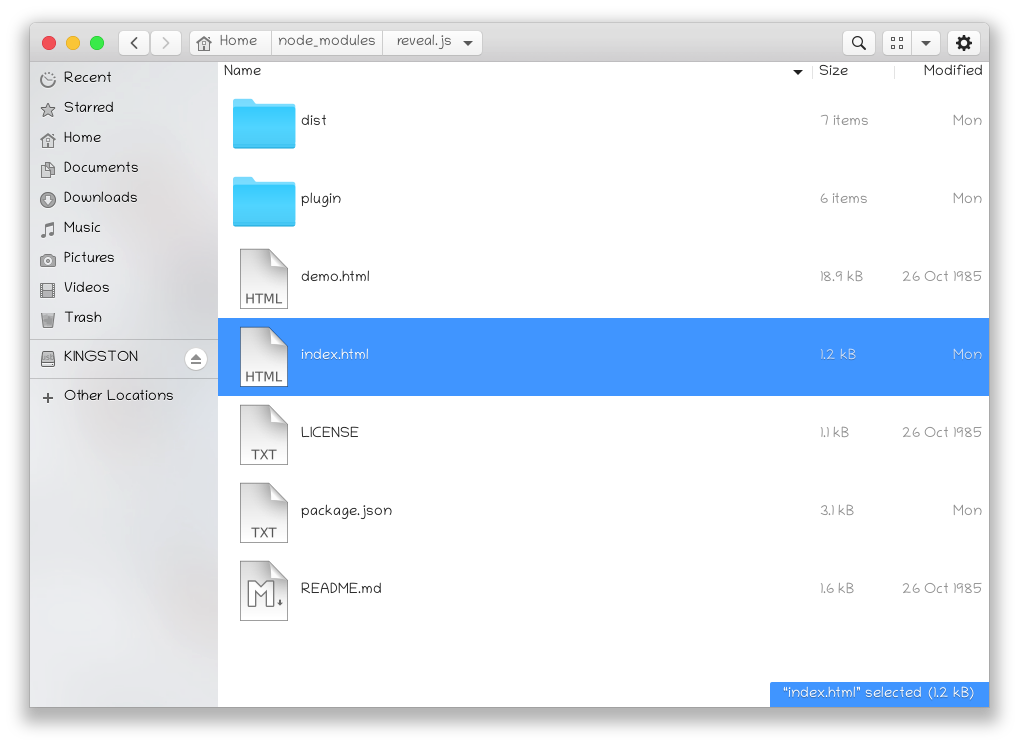
打开index.html
先找到index.html的位置,然后用一个文本编辑器打开(不要用浏览器打开哦)。


看看结构
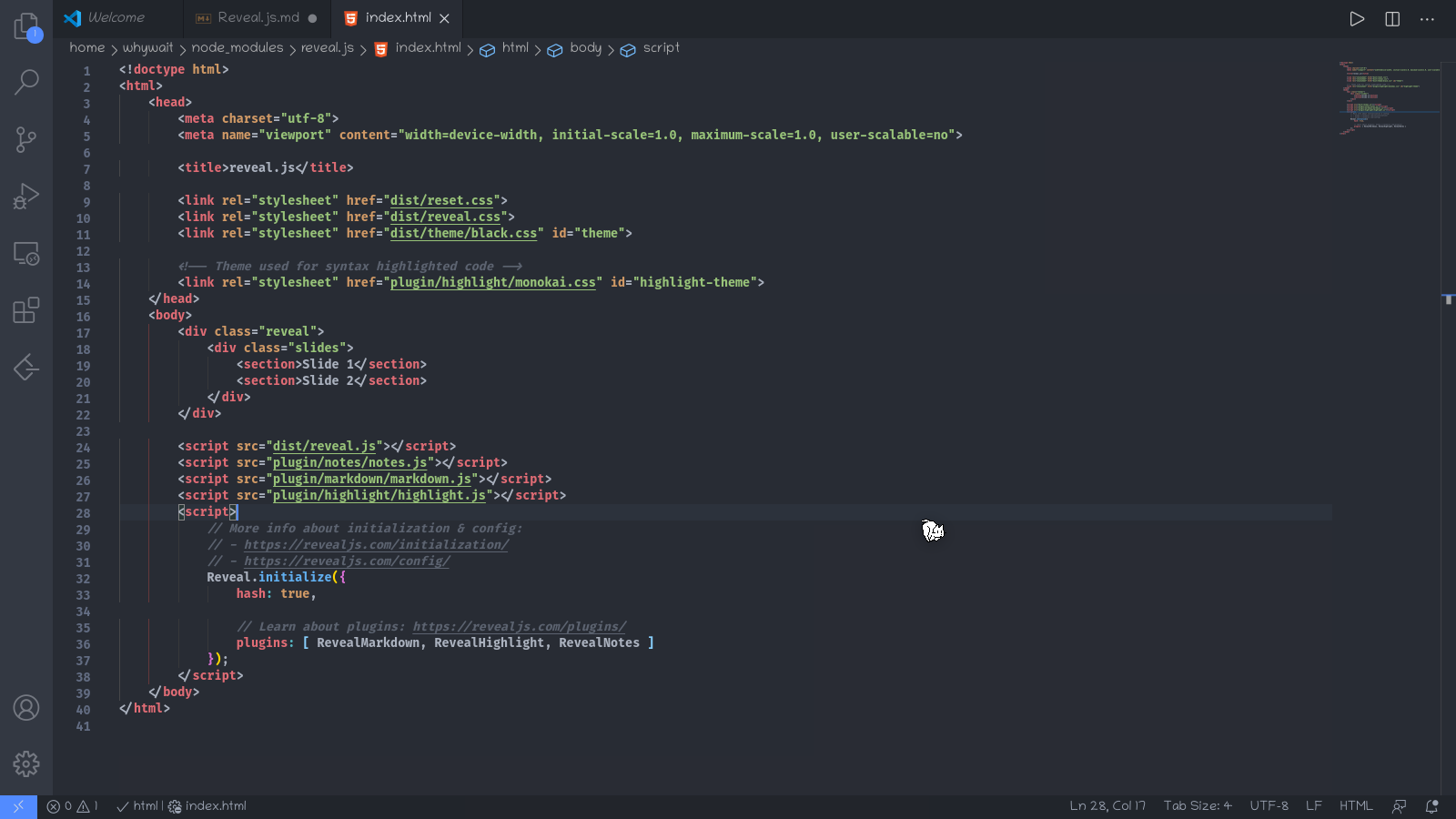
在改动前,index.html 文件中也就只有四十行代码,如下图。

从打开的效果图中我们可以看到,整个html分为部分:
<html>
<head>
...
</head>
<body>
...
</body>
</html>
<head>...</head>为对该文档的说明,
<body>...</body>是演示的主要内容。
我们的所有“大动干戈”都在<body>...</body>的Line19 ~ Line20之间完成。
注意哦,只要改动18行和21行之间的内容就行啦
准备
首先要保证一点,我们要使用制表符来缩进,不仅是为了代码的美观,也是为了我们自己在套娃的时候整得清楚明白。
另外,我们得明确,前后标签名得保持一致,如<标签名>内容</标签名>。
分页
Reveal.js里页面有两种页面类型,横向的一级页面、纵向的子页面。
后者务必嵌套在前者里面。所谓的纵横比较好理解,键盘上的左右箭头控制一级页面,上下键移动子页面。
一级页面以下代码实现:
<section>
一级页面
</section>
或者
<sections>一级页面</sections>
二级页面如同套娃:
<section>
<section>二级页面1</section>
<section>二级页面2</section>
</section>
Markdown
在<section>里面添加data-markdown属性,表示该段内容用Markdown引擎解析。
用法一: 排版
下面列举一些基础的
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
1. 第一点
2. 第二点
3. 第三点
* 无序表
用法二:插入
<section data-markdown>
Area A
</section>
然后在Area A处使用markdown语法即可。
插入图片、代码块、序列表都ok的。
转场动画
如同调用Markdown渲染引擎一样,只要为<section>标签data-transition属性就ok。
<section data-transition="参数">
内容
</section>
参数集合
- fede
- slide(default)
- convex
- concave
- zoom
- none(停用动画)
当然还有下面一些高级操作:
<section data-transition-speed="fast">
<h2>Choose from three transition speeds: default, fast or slow!</h2>
</section>
<section data-transition="slide-in fade-out">
and stops.
</section>
背景
纯色背景
<section data-background-color="aquamarine">
<h2>🐟</h2>
</section>
<section data-background-color="rgb(70, 70, 255)">
<h2>🐳</h2>
</section>
图片背景
<section data-background-image="http://example.com/image.png">
<h2>Image</h2>
</section>
<section data-background-image="http://example.com/image.png"
data-background-size="100px" data-background-repeat="repeat">
<h2>This background image will be sized to 100px and repeated</h2>
</section>
| Attribute | Default | Description |
|---|---|---|
| data-background-image | URL of the image to show. GIFs restart when the slide opens. | |
| data-background-size | cover | See background-size on MDN. |
| data-background-position | center | See background-position on MDN. |
| data-background-repeat | no-repeat | See background-repeat on MDN. |
| data-background-opacity | 1 | Opacity of the background image on a 0-1 scale. 0 is transparent and 1 is fully opaque. |
视频背景
<section data-background-video="https://static.slid.es/site/homepage/v1/homepage-video-editor.mp4"
data-background-video-loop data-background-video-muted>
<h2>Video</h2>
</section>
| Attribute | Default | Description |
|---|---|---|
| data-background-video | A single video source, or a comma separated list of video sources. | |
| data-background-video-loop | false | Flags if the video should play repeatedly. |
| data-background-video-muted | false | Flags if the audio should be muted. |
| data-background-size | cover | Use cover for full screen and some cropping or contain for letterboxing. |
| data-background-opacity | 1 | Opacity of the background video on a 0-1 scale. 0 is transparent and 1 is fully opaque. |
最后
保存index.html文件,然后用浏览器打开它,就可以看到效果啦。
index.html一定要在原来的目录下哦
